Bar chart flutter example
In order to add chart visuals to a mobile app we are going to use the react-native-chart-kit library which provides us with the ability to add stunning charts to our React native apps. Then you need to read the docs.

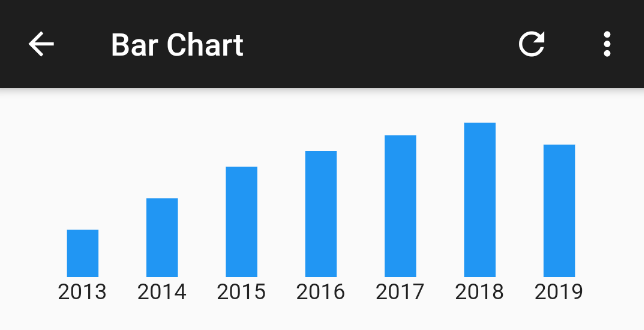
With Bar Renderer Time Series Charts Example Charts
We will look at example of how to remove object from array in react native.

. Edit for Flutter 200. Like applications built with some other development toolkit Flutter applications automated testing is the best way to guarantee application quality in the briefest time conceivable. Tooldemorun_all_examplessh press q in the terminal to quit the current example and run next.
Instead of the often suggested SystemChromesetSystemUIOverlayStyle which is a system wide service and does not reset. Rubber Bottom Sheet 418 -. We use a chart in Flutter to represent the data in a graphical way that allows the user to understand them in a simple manner.
Here the chart renders positive bars in blue and negative value bars in red. Flutter launcher icon generate. Learn more about Teams.
In Flutter the chart behaves the same as a normal chart. Sliding Viewport On Selection. Before plotting the line-chart we will first prepare data to work on.
The answer below does not work anymore when you have an AppBar on the screen. So checking if the number returned is higher then 0 means checking if its found If InStrMyString world 0 Then I exist. At the time of writing 0451 is the latest version of the package.
Text overflow ellipsis flutter. Underline text in flutter. Entity framework Group BySumCountMin Max example.
Completely customize the appearance of the gauge to simulate a speedometer meter gauge analog clock etc. Flutter has immediately picked up prominence among developers for building excellent Android and iOS applications. Google Nav Bar 409 - A modern google style nav bar for flutter by Sooxt98.
Lets create a pie chart to display sector distribution for a users. Flutter text right overflowed. We can also plot a graph to.
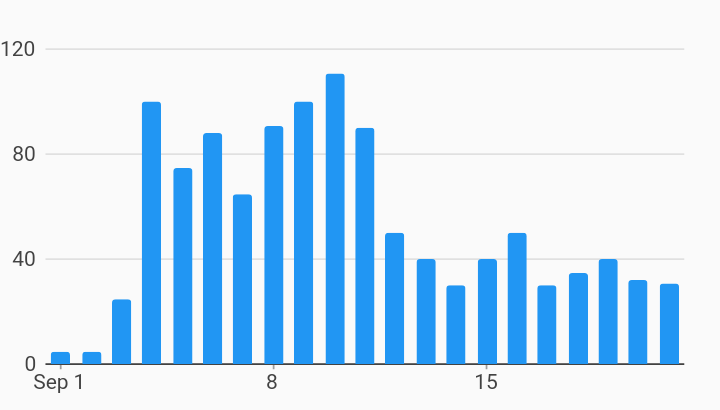
Lets get started. So lets see bellow example how to push object in array in react native app. Each bar in the histogram shows the frequency at each interval.
How to Create a Stacked Bar Chart Using Chart Js Example. A radar chart is a graphical chart to display various types of data in the form of two-dimensional charts. Dim MyString Hello world InStr returns the position of the first occurrence of the specified string within another.
A histogram chart is similar to a column chart and it visualizes the distribution of data over a certain time. Dart convert string to datetime. In this tutorial you will learn how to implement React Native Charts in your mobile app projects.
You now need to configure the AppBarThemebrightness and AppBarThemesystemOverlayStyle correctly in that case. Explore the web demos and examples of the Syncfusion Flutter UI widgets like charts calendar gauge and more. With this charts library you can create line charts Bezier line charts Pie charts Bar charts.
Banner designed by Soheil Saffar and samples inspired from David Kovalev Ricardo Salazar Dmitro Petrenko Ghani Pradita MONUiXDThank you all. Simple Trick-Stacked and Grouped Bar Chart Chartjs Example Simple Way-Cascading DropDownList in AspNet Mvc Using Jquery Ajax. Flutter testing falls into three categories.
How to add padding flutter. Tooldemorun_all_examplessh ex10RandomData press q in the terminal to quit the current example and run next To run all examples. To run one example actually two first line chart next vertical bar chart run.
Percent Of Domain By Category. Creating a pie chart. Flutter bar chart with both positive and negative rods.
0451 to the dependencies section in your pubspecyaml like this. Bar-chart example 2. Simple Reactjs CRUD Example With Rest API.
Connect and share knowledge within a single location that is structured and easy to search. Flutter get width of screen. The Angular Circular Gauge Chart is an ideal component for visualizing numeric values on a circular scale with features like multiple axes rounded corners and more.
Flutter date time to. A chart is a graphical representation of data where data is represented by a symbol such as a line bar pie etc. First of all you need to add the fl_chart in your project.
TextStyle underline flutter. Here i will give you three simple example to remove element from array using key and value. A11y Domain A11y Explore Bar Chart i18n Rtl Bar Chart.
For that we will create a class SalesData as we are. Titled Navigation Bar 291 - Animated bottom navigation bar that switch between icon and title by Pedro Massango. JQuery Ajax GET Example with Parameters.
Flutter pub pub add fl_chart. Also you can implement depict live data on charts with Dart timers as I demonstrated in the above example. In order to do that follow this guide.
Its totally fine if you prefer the old steps as below.

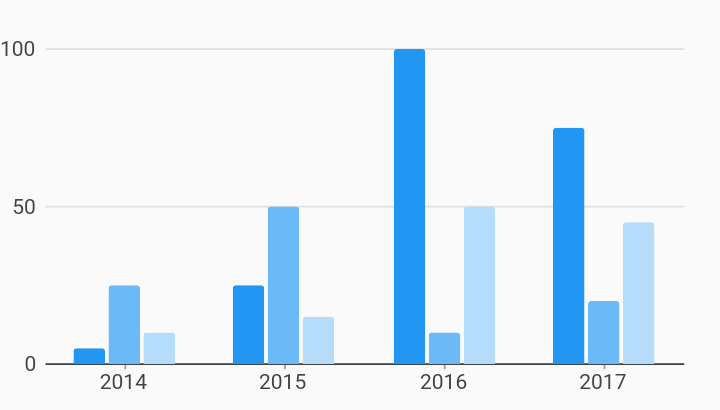
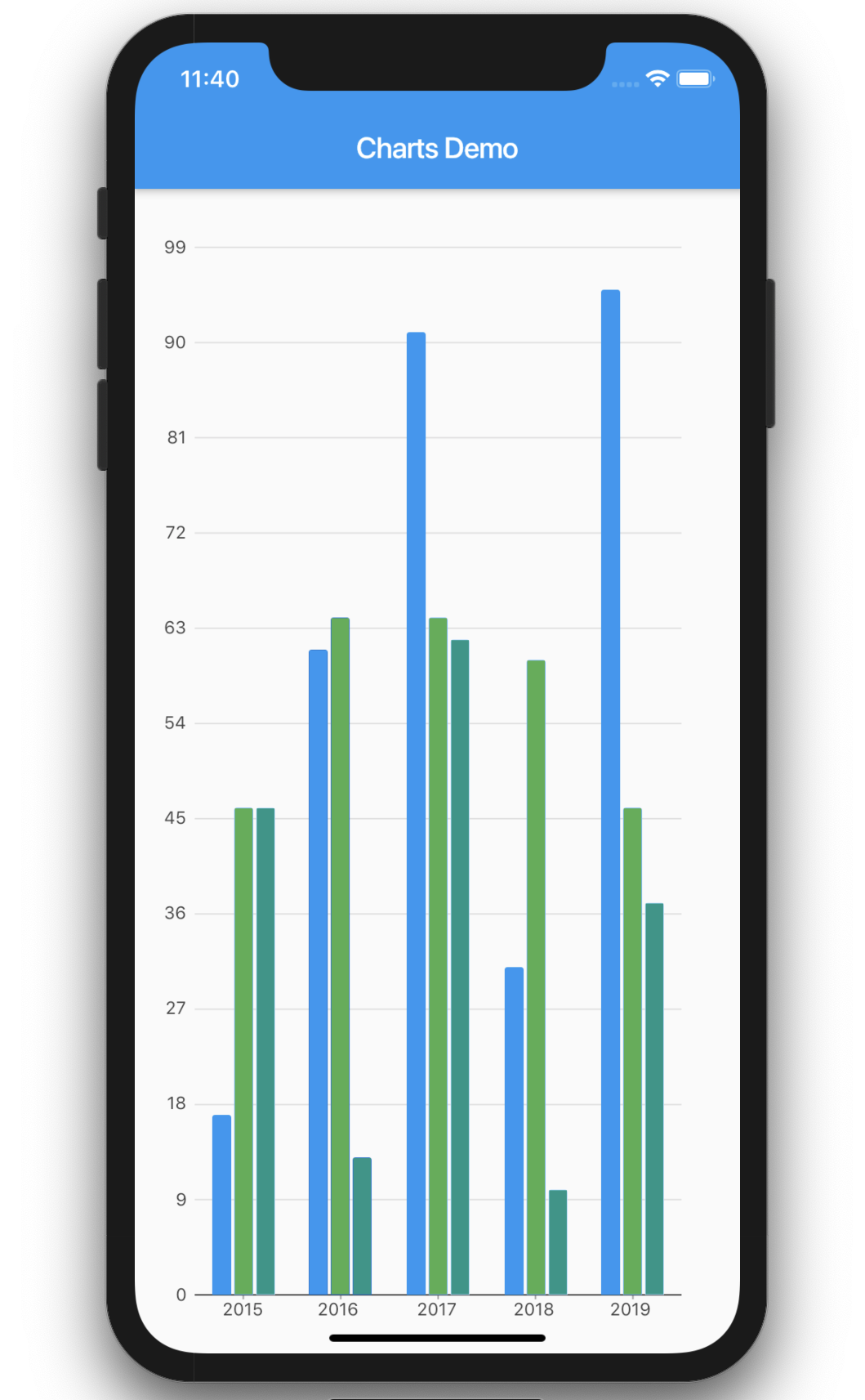
Grouped Bar Chart Example Charts

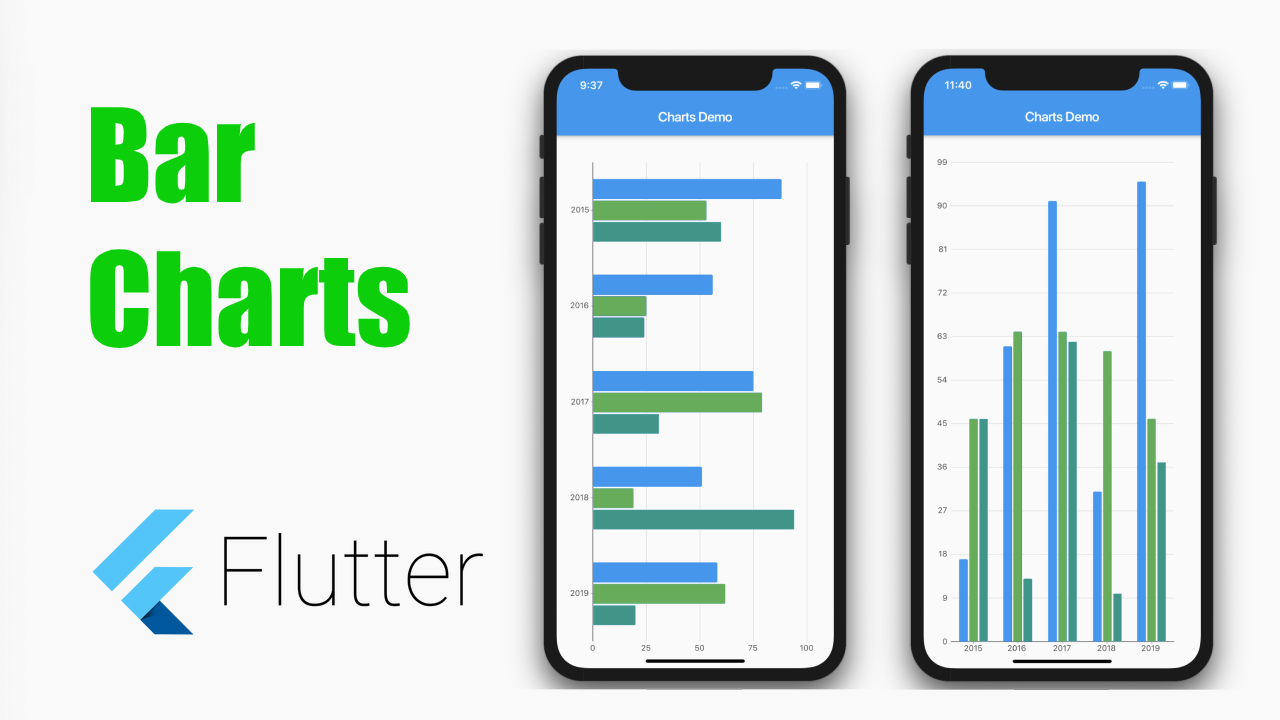
Bar Charts In Flutter Mobile Programming

Flutter Create Simple Bar Chart Dev Community

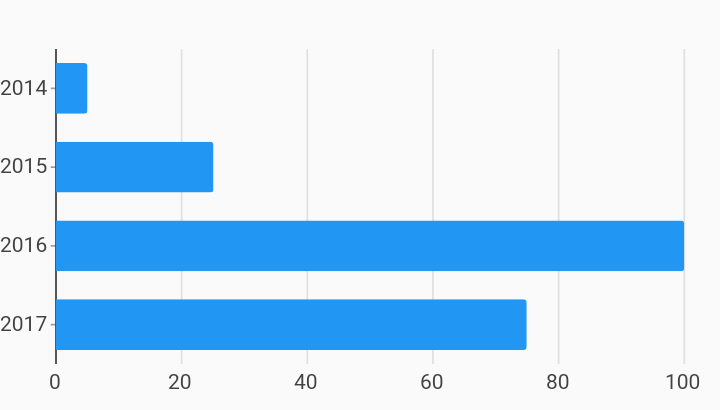
Horizontal Bar Charts In Flutter Stack Overflow

Bar Charts In Flutter Mobile Programming

Animated Bar Chart In Flutter The Flutter Team Currently Started By Felix Blaschke Medium

Flutter Chart Example Tutorial Codingwithdhrumil

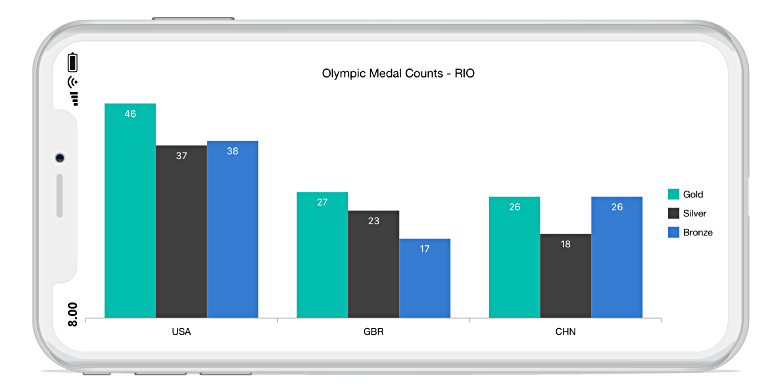
Flutter Column Chart Vertical Bar Chart Syncfusion

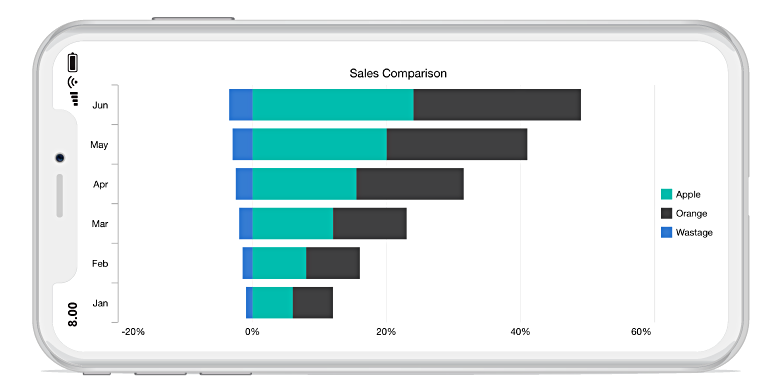
Stacked Bar Chart Stacked Horizontal Bar Syncfusion

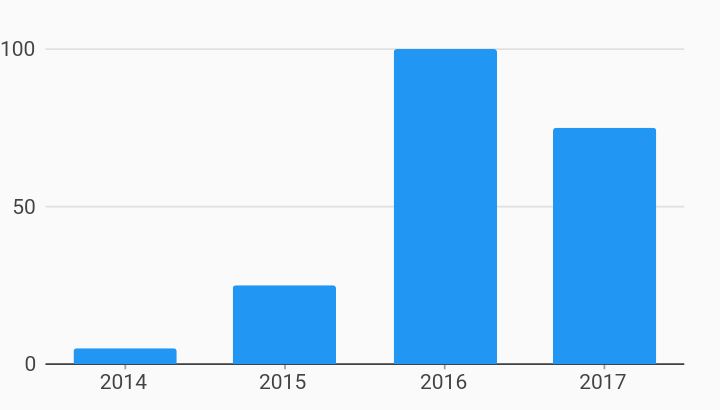
Simple Bar Chart Example Charts

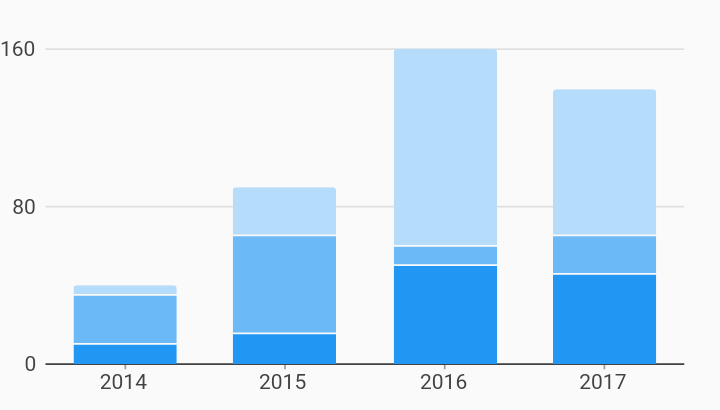
Stacked Bar Chart Example Charts

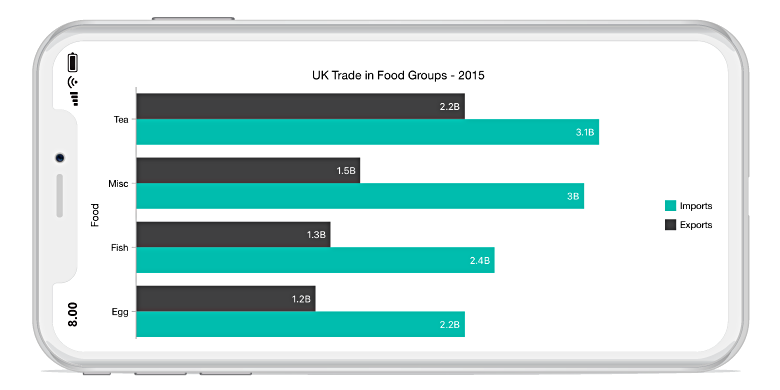
Flutter Bar Chart Horizontal Bar Chart Syncfusion

Flutter How To Set Fix Width Of Bar Chart Column With Scrolling X Axis Stack Overflow

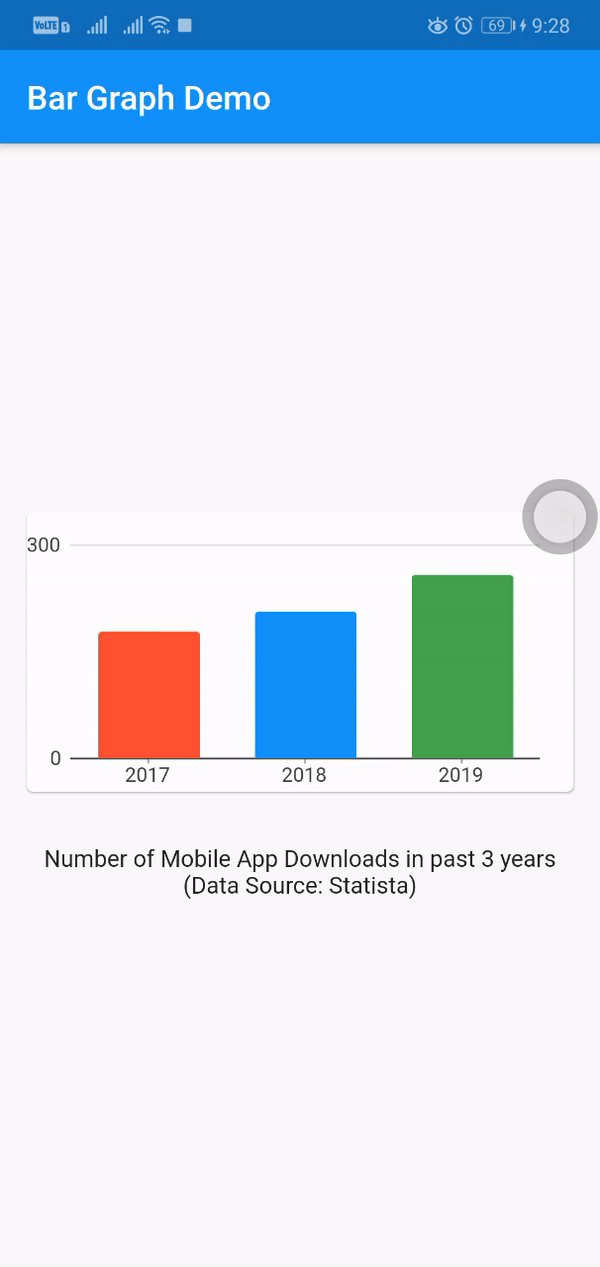
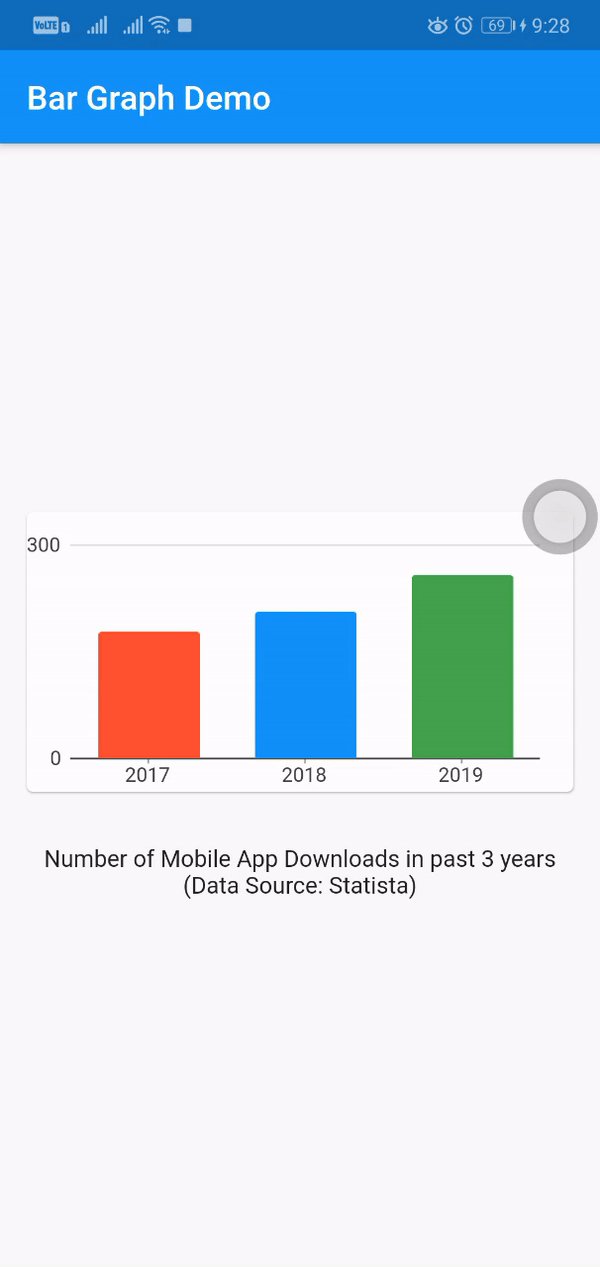
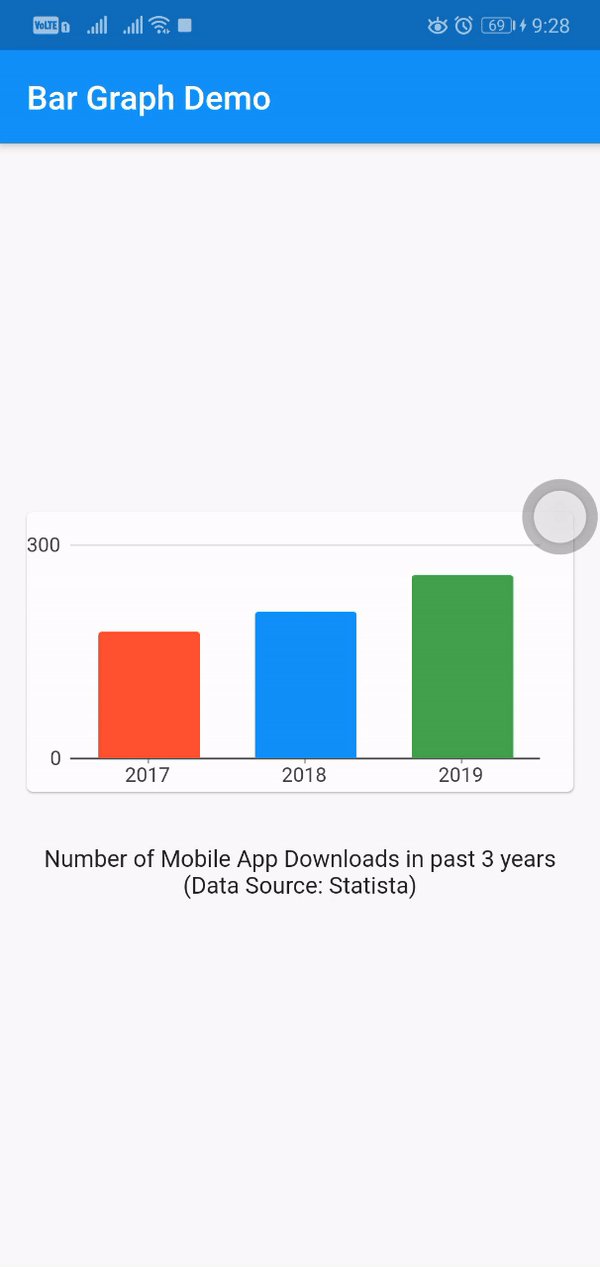
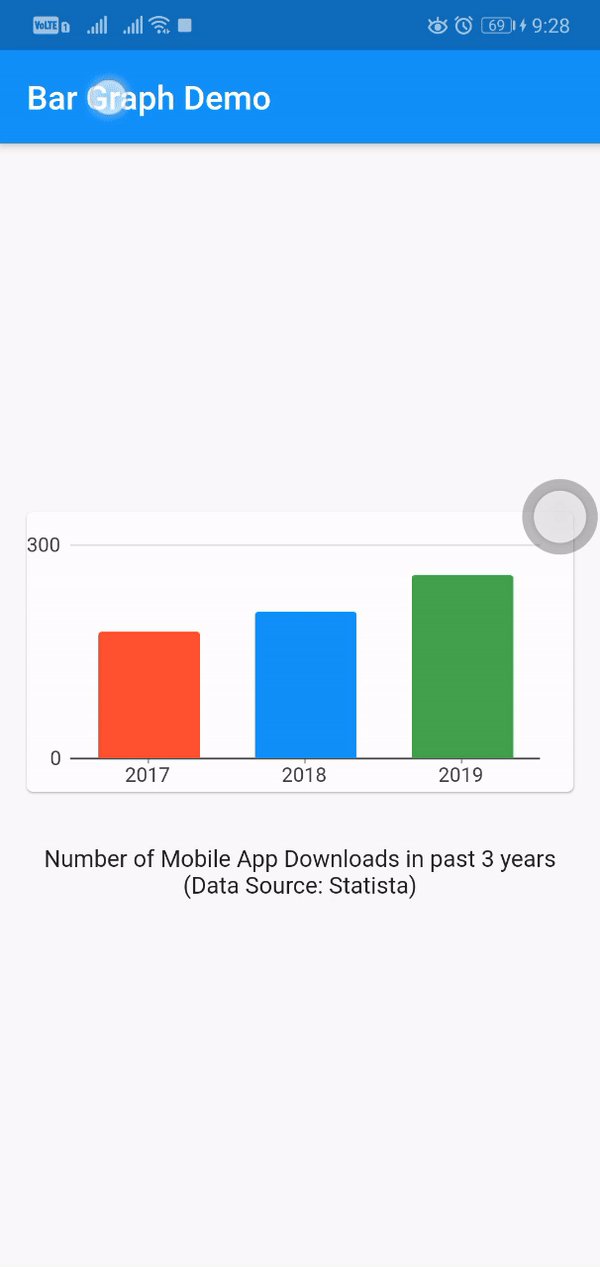
How To Create A Bar Graph In Flutter Fluttercentral

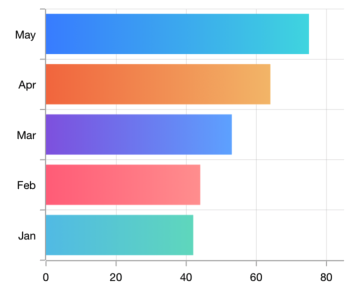
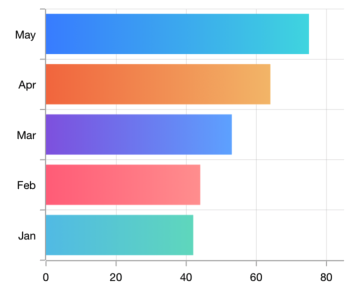
Horizontal Bar Chart Example Charts

Dart How To Create A Stacked Time Series Bar Chart In Flutter Stack Overflow

Flutter Bar Chart Horizontal Bar Chart Syncfusion